Overview
Images are inherently inaccessible to people who are unable to see them. How to address this issue depends on the purpose and complexity of the image.
When adding an Alt Text it's important to keep it concise (around of 140 characters) yet descriptive. With a 140 character limit, it is unnecessary to start the Alt Text with 'image of', 'graph of', 'photo of', etc. A screen reader will recognize the file as an image and let the user know for you. It's not required that an Alt Text is under 140 characters but a screen reader will stop reading the text after 140 characters. If an image can't be described in 140 characters, it's considered a complex image and recommended to add a description of the image as a caption or link to a page with the full details of the image. In this instance, you still need to add an Alt Text, however, the Alt Text should describe the general point of the image.
Techniques
For each image in your web page or digital document, determine which of the following categories best describes your image:
-
Image Conveys Simple Information
Like informational images, functional images, or images of text (e.g, a photograph, icon, or logo)
-
Image Conveys Complex Information
(e.g., a chart or graph)
-
Image is Purely Decorative
not informative
See below for applicable techniques for each category.
1. Images that Convey Simple Information
Images that convey simple information must be described with alternative text, or “alt text”. Alt text is a short, sweet description of the content of the image, added in such a way that is typically invisible to people who can see the image but is exposed to people who are using assistive technologies such as screen readers or Braille displays. Browsers also display alt text visibly if an image fails to load.
The description should convey the content and functionality of the image as concisely as possible to provide access to the content of the image without burdening users with superfluous details.
-
Informative Images
Images that represent concepts, information, or emotions, and are typically graphics, photos, and illustrations. The text alternative should be a short description conveying the essential information presented by the image.
Informative Images Example
<img src="blossoms.png" alt="Cherry trees in bloom on the Capitol Mall campus"/>
-
Functional Images
The text alternative of an image used as a link or as a button should describe the functionality of the link or button rather than the details of the image. Examples of such an image is a printer icon to represent the print function.
Functional Images Example
<a href='test.html'><img src="testbtn.png" alt="Open the test documentation to view examples."/></a>
-
Images of Text
Readable text is sometimes presented within an image. If the image is not a logo, avoid text in images. However, if images of text are used, the text alternative must contain the same words as in the image.
Images of Text Example
<img src="childnutritionicon.png" alt="Child Nutrition Program"/>
Do NOT Use Title Attribute in HTML
In HTML, avoid using the title attribute in the <img> element. See Title Texts Suck at the Axess Lab website.
Adding Alt Text in Word Processing Programs or Rich Text Editors
Word processing applications such as Microsoft Word and Google Docs; as well as online rich text editors such as those used for adding content to Canvas, WordPress, or Drupal; all include support for alt text on images. When adding an image to a web page or document, simply look for a tab or field labeled “Alt text” or equivalent, and enter a short description into the field. If you are not prompted for alt text when adding the image, right click on the image after it’s been added and select “Image Properties” or equivalent, then look around in the image properties dialog for an “Alt text” prompt.
2. Images that Convey Complex Information
Updated 9/19/2019 - Complex images on web pages, such as graphs, charts, or diagrams, may contain too much information to be effectively described using text in an ALT attribute. Instead, these images must be described with a longer description to provide equivalent access to the information the image. The question to ask is: Given the current context, what information is this image intended to communicate? That same information must be provided to people who are unable to see the image. This longer description can include any structure necessary to communicate the content of the image, including headings, lists, and data tables.
See the following facts that lead to our Best Practice solutions...
longdesc is in HTML4, but not HTML5 – it is now obsolete and they say to just use a regular link;- accessibility rules say to use HTML5 remedies first, then ARIA... which implies that the HTML5
figure with figcaption tags are the first option, followed by one of the ARIA options;
- screen reader test results (as of April 2019):
aria-labelledby with IMG tag didn’t error but reported 9 screen reader problems, aria-describedby with IMG tag errored and reported 34 screen reader problems
Best Practice for Complex Images
One of the main directives of accessibility is to offer solutions that are the same for all, so therefore it is best practice to display your complex image details on the same page as the image. We are directed to use HTML5 techniques over ARIA techniques when possible so the figure and figcaption tags should be your first option. If the page already contains the text, ARIA is fine to use via an aria-labelledby. See the following examples of both methods...
-
Method 1 (preferred): HTML5 with figure and figcaption
The most simple and correct solution is to associate a caption to the image with a FIGURE and FIGCAPTION tags.
<figure>
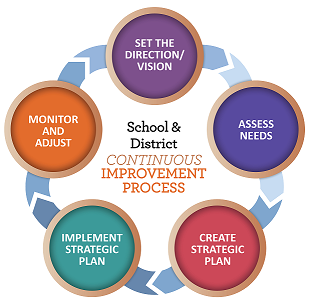
<img src="cip.png" class="img-responsive center" alt="Flowchart" />
<figcaption>
School and district continuous improvement process. Set the direction/vision. assess needs. create strategic plan. implement strategic plan. monitor and adjust.
</figcaption>
</figure>
 School and district continuous improvement process. Set the direction/vision. assess needs. create strategic plan. implement strategic plan. monitor and adjust.
School and district continuous improvement process. Set the direction/vision. assess needs. create strategic plan. implement strategic plan. monitor and adjust.
-
Method 2: ARIA-LABELLEDBY
If the text already exists somewhere on the screen, you should label an ID attribute in a tag that completely wraps the text (like P or DIV).
<img src="figure1.png" alt="Oregon State Board of Education Poster" aria-labelledby="myAriaDetails">
<div id="myAriaDetails">
<h2>Oregon State Board of Education</h2>
<h3>Mission</h3>
<p>The mission is to...</p>
<h3>Vision</h3>
<p>The vision is to...</p>
<h3>Values</h3>
<p>The values are to...</p>
</div>
-
Method 3: External Link to Complex Image Details
It is preferred to list your complex details on the same page as the image with either Method 1 or 2, but if those methods don't work you can link to details on an external location.
Link to Complex Image Details Example
<a href='compleximagedetails.html'><img src="complexchartdetails.png" alt="Open chart details."/></a>
Complex Image References
3. Images that are Purely Decorative
If an image is purely decorative, and does not covey meaning, there are several methods for telling screen readers to ignore the image:
- Avoid using the HTML
<img> element for decorative images; instead present the image as a background-image using cascading style sheets (CSS).
- If using the HTML
<img> element, add an empty alt attribute (alt=""), like <img src="myimage.jpg" alt=""/>.
- If using the HTML
<img> element, add the following ARIA attribute: role="presentation", like <img role="presentation" src="myimage.jpg" alt=""/>.
Image ALT Text in Oregon.gov CMS
As of 12/24/2019 - by default, when you insert an image via the CMS - the image name (like myImage123.jpg) is inserted as the ALT Text (like ALT="myImage123.jpg")... which is an accessibility violation. Replace the default image name with valid ALT Text. If the image is decorative, simply clear the field which will result in ALT="". Do NOT put "" in the field... as that would result in ALT="""".
Additional Resources
Pictures and Graphics section in our About Word and Accessibility training series
External References
Some Details from this page were gleaned from the University of Washington's Accessible Technology section.
Screen Reader Differences
Different screen readers (like JAWS and NVDA) and different versions of screen readers, interpret things differently... which make it difficult to know what the screen reader will say for each option.
Example
<img ALT="Yamaha" ARIA-LABEL="My Motorcycle" TITLE="Red Motorcycle"/>
They each read or ignore the attributes in a different order and way. The common attribute that is read first or only is ARIA. The least respected and most unpredictable attribute is TITLE.
<a href="mylink.htm" TITLE="Wow Motorcycle"><img ALT="Yamaha" ARIA-LABEL="My Motorcycle" TITLE="Red Motorcycle"/>
cool motorcycle</a>
It even gets more confusing if you wrap that image with a link.